做SEO这么多年了,我一直认为:文章是SEO的十倍!
因此,如果大家有使用ECSHOP做网站的,那就要注意了,ECSHOP默认的文章页底部是没有上一篇和下一篇的,这时候就需要使用代码把它们给调出来了。
我们把ECSHOP文章的上一篇和下一篇调用出来的目的主要就是为了方便用户浏览,也有利于蜘蛛的爬行和抓取,具体方法如下:
上一篇:<a href="{$next_article.url}">{$next_article.title}</a>
下一篇:<a href="{$prev_article.url}">{$prev_article.title}</a>
我们只需要把上面这两段代码复制粘贴到ECSHOP文章页模板的底部,也就是放在文章结尾的位置就行了。
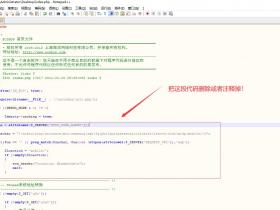
当然了,如果你想要实现在第一篇文章或者是最后一篇文章时候,上一篇和下一篇没有就用“没有了...”这样子的方式来表达,也就是下面截图中的这种效果。


那就可以用一个if语句来进行控制,表示的写法如下:
<!-- {if $prev_article} -->
<p><strong>上一篇:</strong><a href="{$prev_article.url}">{$prev_article.title}</a></p>
<!-- {else} -->
<p><strong>上一篇:</strong>没有了...</p>
<!-- {/if} -->
<!-- {if $next_article} -->
<p><strong>下一篇:</strong><a href="{$next_article.url}">{$next_article.title}</a></p>
<!-- {else} -->
<p><strong>下一篇:</strong>没有了...</p>
<!-- {/if} -->
本文为原创文章,版权归作者所有,未经授权,禁止抄袭,否则将追究法律责任!
欢迎转载,转载请注明作者和出处,谢谢!
作者:刘连康
首发:刘连康博客
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-













评论