“返回顶部”这个按钮在网站上非常实用,但是wordpress自带的主题里都没有这个按钮,我们可以自己制作一个。
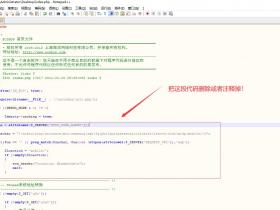
方法很简单,打开博客的后台管理,依次进入“外观”,“编辑”,打开“footer.php”底部文件,在最后一个</div>与</body>之间添加如下代码,注意替换图片地址(斜体部分)以匹配特定主题。
<div id="full" style="width:88px; height:88px; position:fixed; right:0px;
bottom:0px; margin-left:0px; margin-bottom:0px; z-index:100; text-align:center; cursor:pointer;">
<a>
<img src="http://www.liuliankang.com/wp-content/themes/twentyeleven/images/totop2.png"
border=0 width="19px" width="19px" alt="返回顶部">
</a>
</div>
<script type="text/javascript">
var isie6 = window.XMLHttpRequest ? false: true;
function newtoponload() {
var c = document.getElementById("full");
function b() {
var a = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
if (a > 0) {
if (isie6) {
c.style.display = "none";
clearTimeout(window.show);
window.show = setTimeout(function() {
var d = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
if (d > 0) {
c.style.display = "block";
c.style.top = (400 + d) + "px"
}
},
300)
} else {
c.style.display = "block"
}
} else {
c.style.display = "none"
}
}
if (isie6) {
c.style.position = "absolute"
}
window.onscroll = b;
b()
}
if (window.attachEvent) {
window.attachEvent("onload", newtoponload)
} else {
window.addEventListener("load", newtoponload, false)
}
document.getElementById("full").onclick = function() {
window.scrollTo(0, 0)
};
</script>
本文为原创文章,版权归作者所有,未经授权,禁止抄袭,否则将追究法律责任!
欢迎转载,转载请注明作者和出处,谢谢!
作者:刘连康
首发:刘连康博客
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-
















1F
感谢分享
2F
为什么添加后,更新文件很慢啊,半天没反应
B1
@ mrz 更新文件很慢有很多原因,建议你检查一下网站是不是安装了很多插件,或者是图片是不是都很大。