ECSHOP这种鬼一样的网站程序,问题真的是多如牛毛,感觉它的用处还不及织梦内容管理系统(DedeCms)的万分之一!
先是由于ECSHOP模板架设的服务器php版本过高,很多地方就会出现如下报错:Redefining already defined constructor for class XXX。
紧接着,在使用ECSHOP后台备份数据时,又出现了这样的问题:Strict Standards: Non-static method。
还没完呢,今天康哥在给一位小姐姐调试ECSHOP网站准备做SEO的时候,又发现了一个棘手的问题。就是产品页那里,点击立即购买和加入购物车按钮都没反应。
然后在网上搜索,找了一圈,有些人说是修改了根目录js文件夹里面的那个common.js文件,康哥也尝试着恢复原始版本,问题还是没能得到解决。
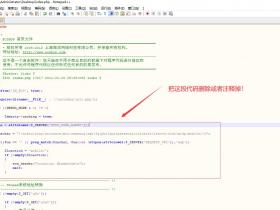
后来没办法,只能是重新安装ECSHOP,进行一次深入的研究之后才发现,原来是头部文件page_header.lbi里面有一段代码被删除了,导致javascript:addToCart(1)加入不了。
解决办法也很简单,只需要在头部文件page_header.lbi加入下面这段代码即可。
{insert_scripts files='transport.js,utils.js'}
对了,还有一个问题需要注意一下,如果你在ECSHOP产品页那里点击加入购物车时,系统提示了Select_spe未定义这样的情况,其实就是缺少了下面这段js,它本身就是用来显示商品属性的,你给它加上去就可以搞定了。
<script language="javascript">
function remove(id, url)
{
if (document.getCookie("compareItems") != null)
{
var obj = document.getCookie("compareItems").parseJSON();
delete obj[id];
var date = new Date();
date.setTime(date.getTime() + 99999999);
document.setCookie("compareItems", obj.toJSONString());
}
}
var compare_no_goods = "{$lang.compare_no_goods}";
var btn_buy = "{$lang.btn_buy}";
var is_cancel = "{$lang.is_cancel}";
var select_spe = "{$lang.select_spe}";
</script>
如果你按照康哥分享的这个方法去操作,还是没能解决ECSHOP点击立即购买或者是加入购物车没反应的问题,那可能就是你所使用的产品页模板goods.dwt有问题了,换一套模板吧。
当然,也有可能是jquery不兼容造成的。至于怎么修复,简单一些就是,你可以剔除transport.js这个js,然后换成transport_jquery.js。再详细一些就比较难讲解了,这个你可以在网上找一下教程。
本文为原创文章,版权归作者所有,未经授权,禁止抄袭,否则将追究法律责任!
欢迎转载,转载请注明作者和出处,谢谢!
作者:刘连康
首发:刘连康博客
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-

















评论